TeamUSA
Building a Design System for
the "TeamUSA" and "USA Olympic & Paralympic committee" Websites
Design System
Overview
The design process used outdated methods, relying on style guides and conducting numerous design reviews every week. While it was effective, it came at a significant expense. Our goal was to allocate more time for designers and developers to address challenges rather than focusing solely on pixel-level details. I played a role in creating the USOPC System to achieve this objective.

My Role
My role as a Product Designer contributed in research, creating a design system library, writing usage guidelines, and mentoring other designers.
Challenge
Create a Design System from Scratch
Before the update, USOPC lacked a cohesive design system that could harmonize the brand. The existing design system was fragmented, lacked uniformity, and was somewhat outdated. Moreover, the previous documentation was vague, leaving room for interpretation. Consequently, our product, brand, and engineering teams operated without a shared framework for processes, design language, guidelines, and UI pattern libraries. This led to inefficiencies within each team and inconsistencies across our product.

Goals
Empower Design and Engneering teams to develop efficiently and consistently on a larger scale.
here are some metrics:
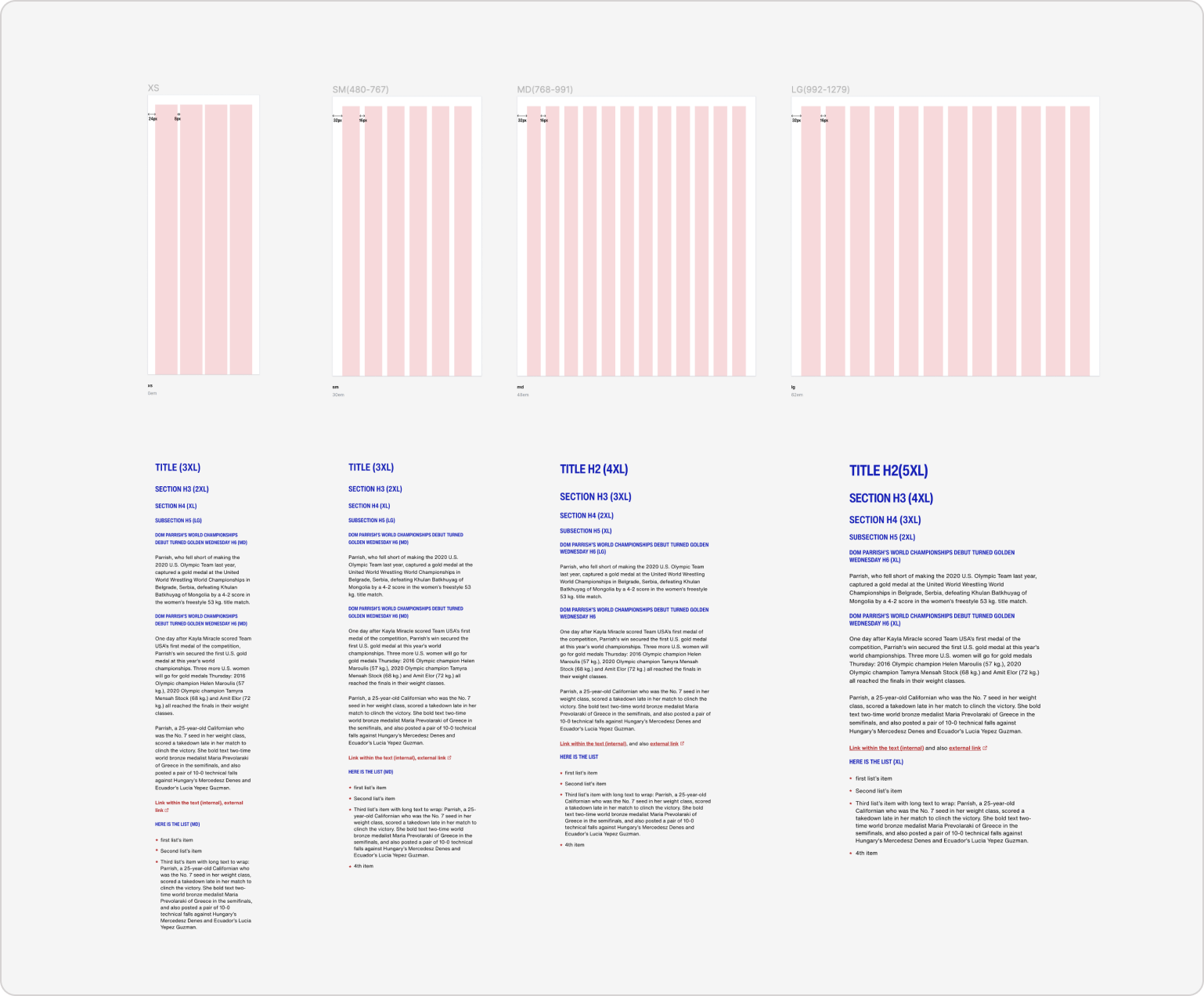
Consistent Design Language: Establish a consistent visual language and principles for a cohesive user experience.
Streamlined Development: Optimize workflows and speed up development with reusable components, reducing time-to-market.
Collaborative Workflow: Promote efficient collaboration among teams, minimizing bottlenecks and improving project efficiency.
Enhanced User Experience: Enhance the end-user experience through design consistency, creating an intuitive interface.
Agile Iteration Cycles: Facilitate agile design iteration and responsiveness to user feedback with a systematic and adaptable design framework.
Process
Research > Design > Deliver > Iterate
Research
In order to gain a deeper understanding of the various challenges within our product, we engaged in interviews with individuals from diverse departments, including Front-end Developers, Product Managers, Engineering Managers, Marketing Managers, and more.
Following these initial interviews, it became evident we should:
Run an Audit on the current Assets
Identify and address all design issues present in our product.
Acquire knowledge about the shared standards and principles that contribute to a successful design system.

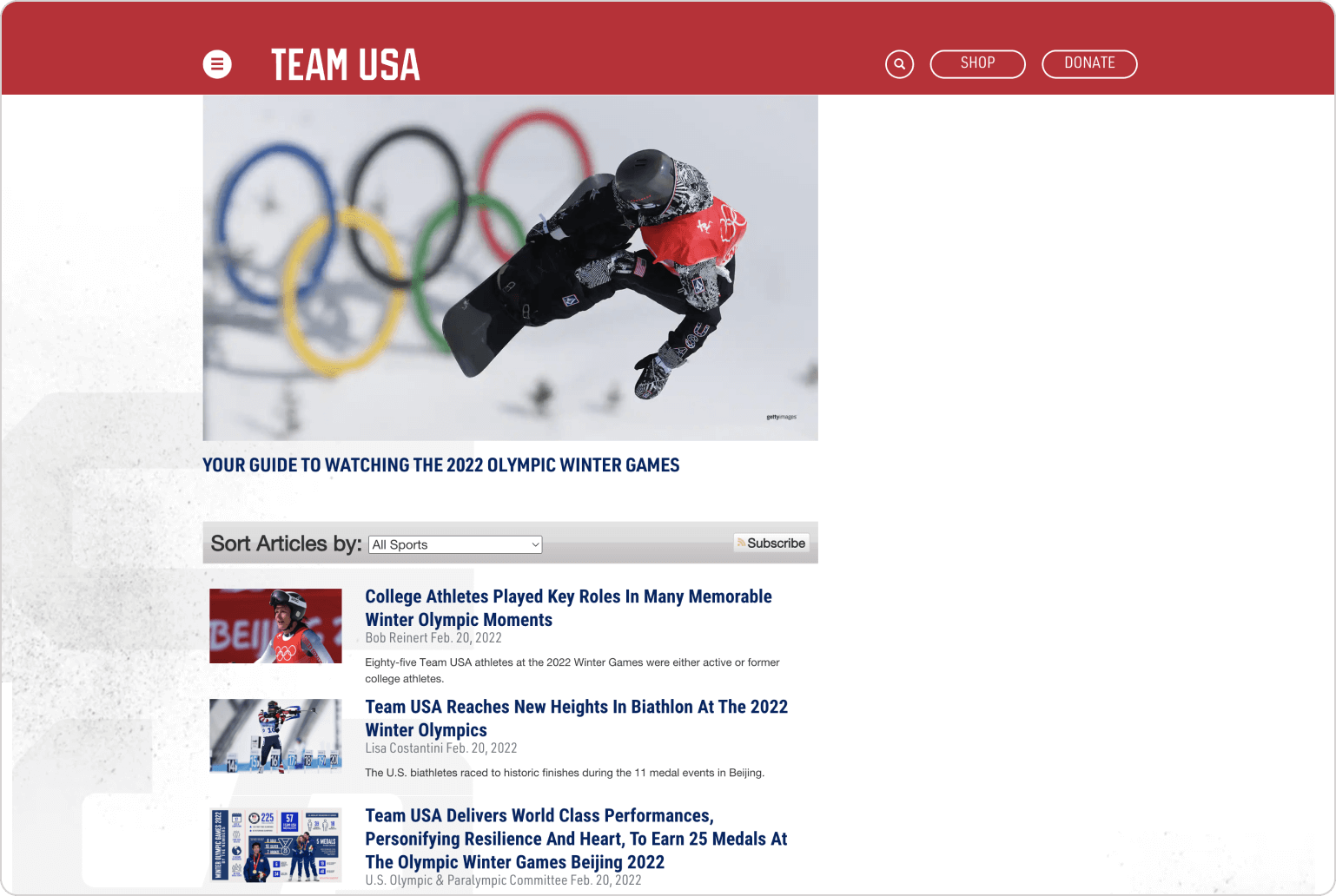
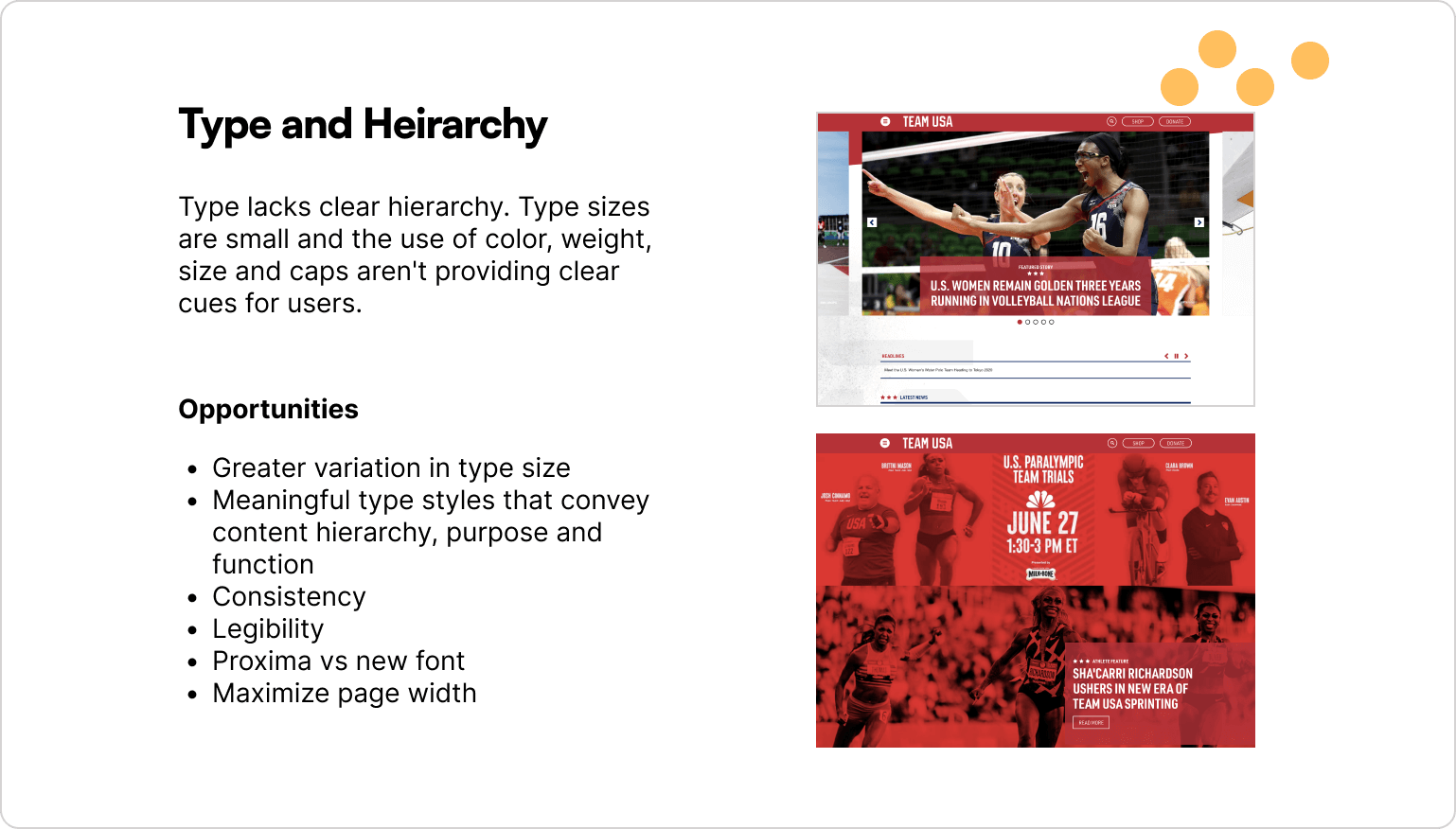
Previous Website Snapshot: The Look Before the Upgrade.
Current State Audit
We split into three groups and assigned each a set of components to go over on our site and build an inventory around. The plan was to screenshot unique instances of our main design assets such as typography, buttons, icons, input forms, drop downs, etc., and add them to our Google Doc template we had prepared ahead of time. Then each group shared their findings with the team.
Research
In order to gain a deeper understanding of the various challenges within our product, we engaged in interviews with individuals from diverse departments, including Front-end Developers, Product Managers, Engineering Managers, Marketing Managers, and more.
Following these initial interviews, it became evident that we should:
Run an Audit on the current Assets
Identify and address all design issues present in our product.
Acquire knowledge about the shared standards and principles that contribute to a successful design system.


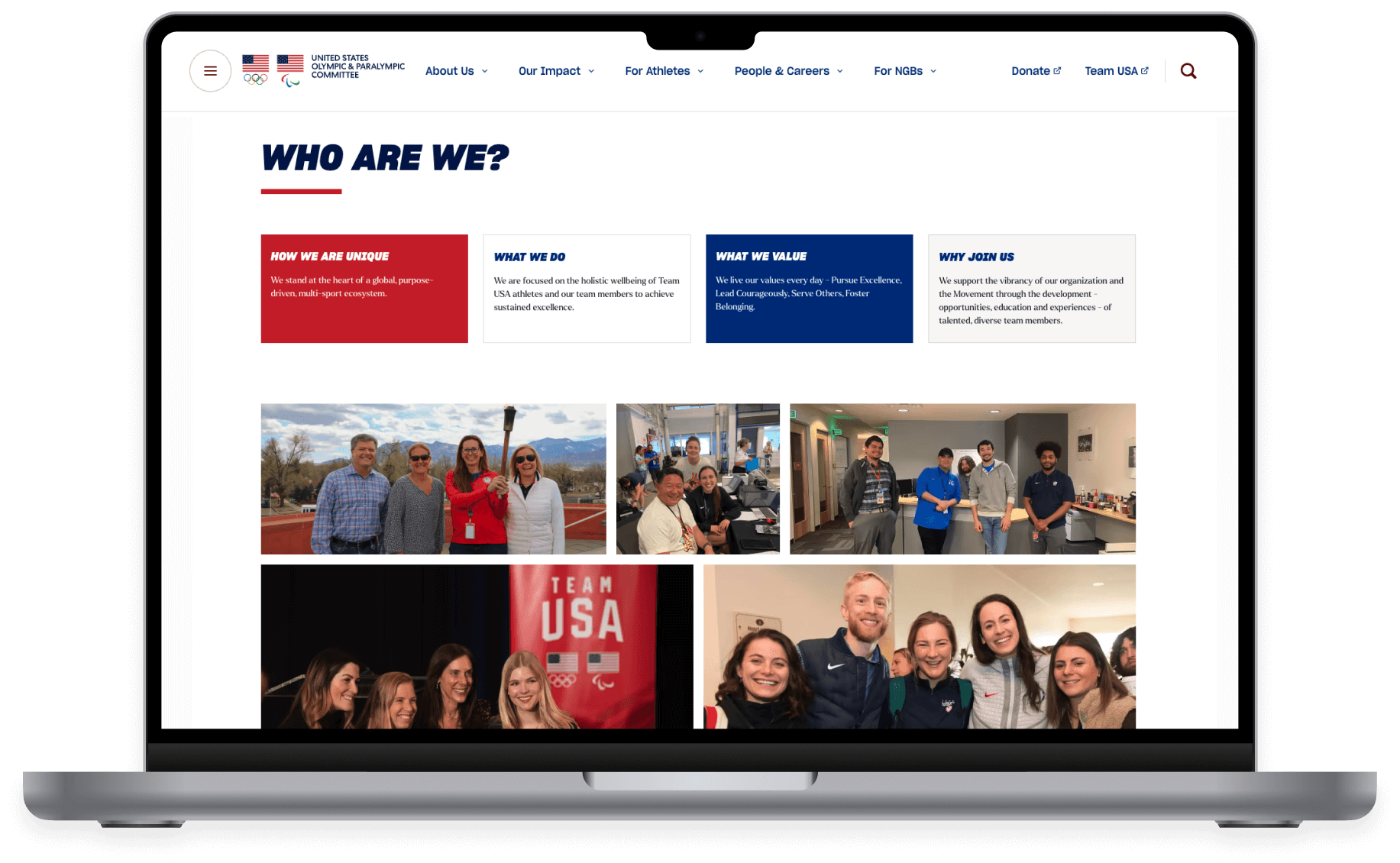
Human-Centric Approach to Scalable Design Systems
We decided to use Brad Frost’s approach for creating a design system for our digital products. This methodology helps us to create consistent, reusable, and scalable UI components that can be used across different platforms and contexts. By following Frost’s approach, we can ensure that our design system is user-centric, modular, and adaptable to changing needs and requirements.
Documentation
Components and patterns are not very useful by themselves. They need some guidelines to be truly valuable. Writing usage guidelines created some governance as to what is the source of truth for the USOPC brand.


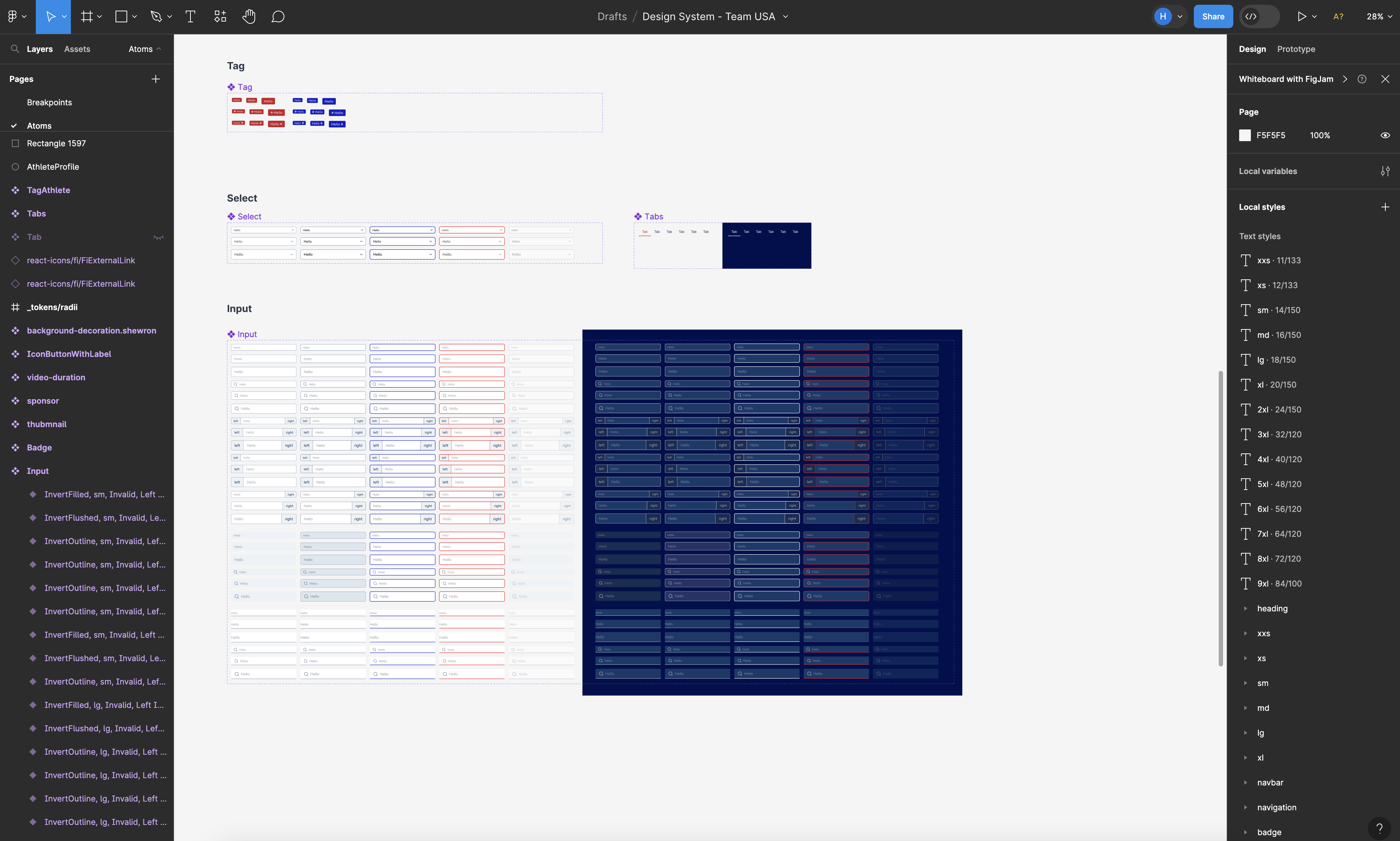
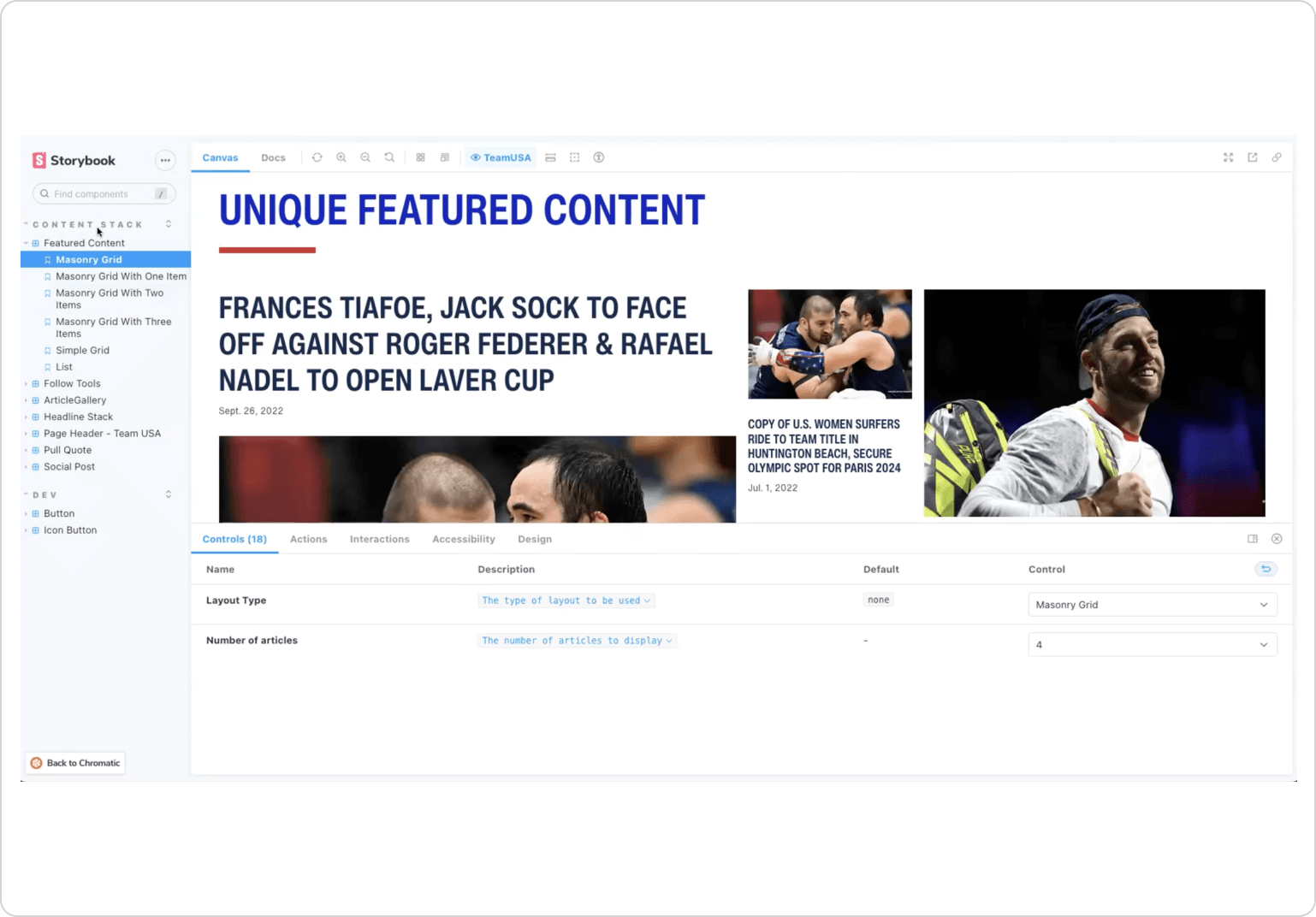
Effortless Integration: Storybook for Streamlined Pattern Library Documentation
We opted to construct our new repository using Storybook, a tool designed for creating an interactive pattern library for code in isolation. Compatible with all major frontend frameworks, Storybook enables the documentation of use cases as stories, facilitating effortless discovery, sharing, and reuse. It streamlines the synchronization and alignment of documentation between development and design.
Accessibility
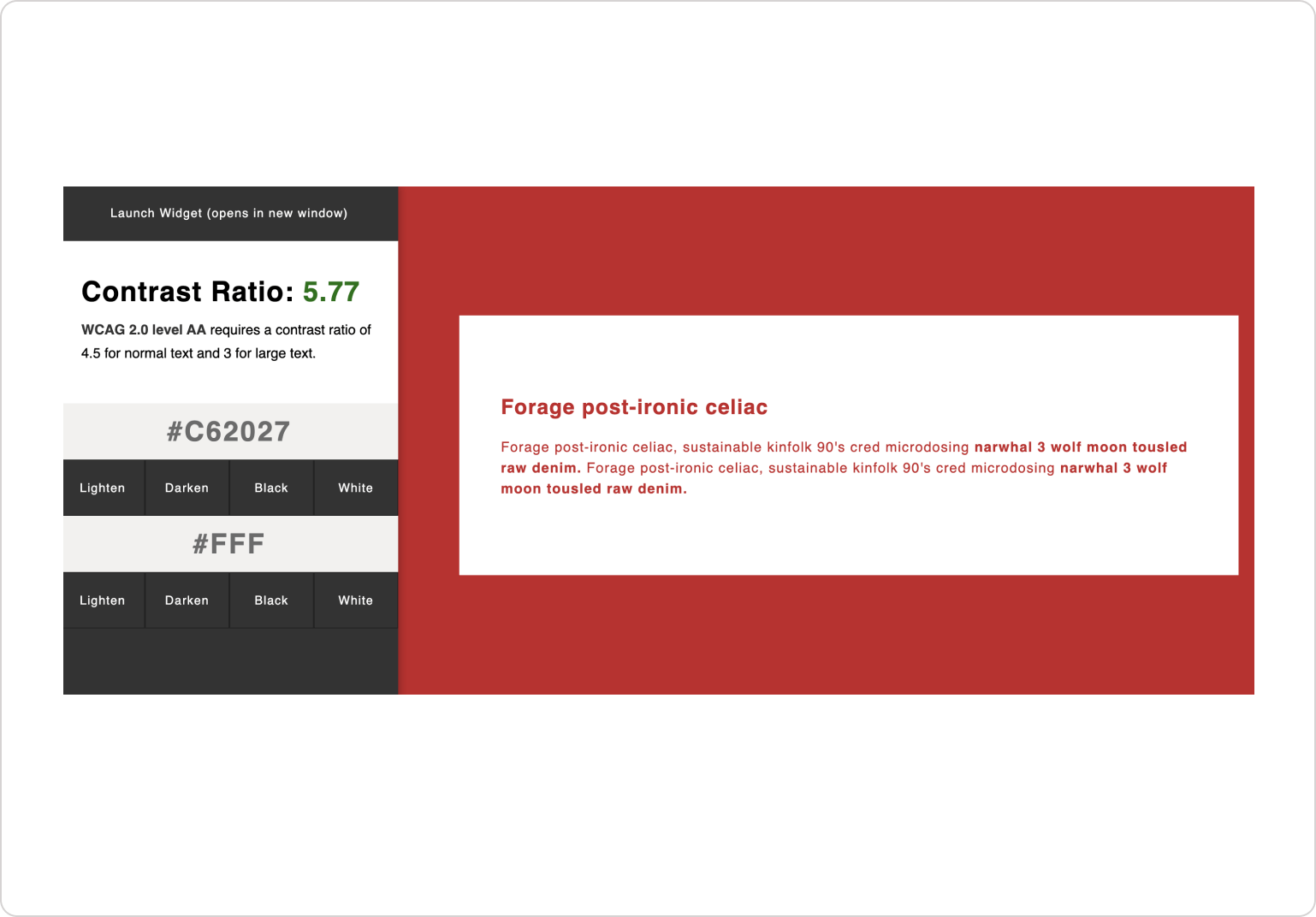
We made sure our design system is user-friendly for everyone by focusing on accessibility. We followed standards like WCAG, emphasizing things like good color contrast and easy keyboard navigation. Through testing with different users, we fine-tuned our system and created straightforward documentation to promote inclusive design across our teams. This way, our design not only looks good but is easy for everyone to use.


Impact
The implementation of the Core design system I developed, enhanced the efficiency of design workflows, increased the reusability of components, and reduced project estimations. In certain cases, design estimates were reduced by more than half of the initial projections, allowing for additional time and budget to develop extra pages and features for the MVP launch.
The Future
The USOPC design system is evolving strategically to ensure consistency, adaptability, and relevance. The design team is refining and expanding the system, incorporating emerging technologies and design trends. Collaboration and user feedback remain key, creating a resilient foundation for dynamic visual communication in the evolving world of sports and competition.