Gnohome
Redesigning Search for Real Estate Market Place Platform
Website
Overview
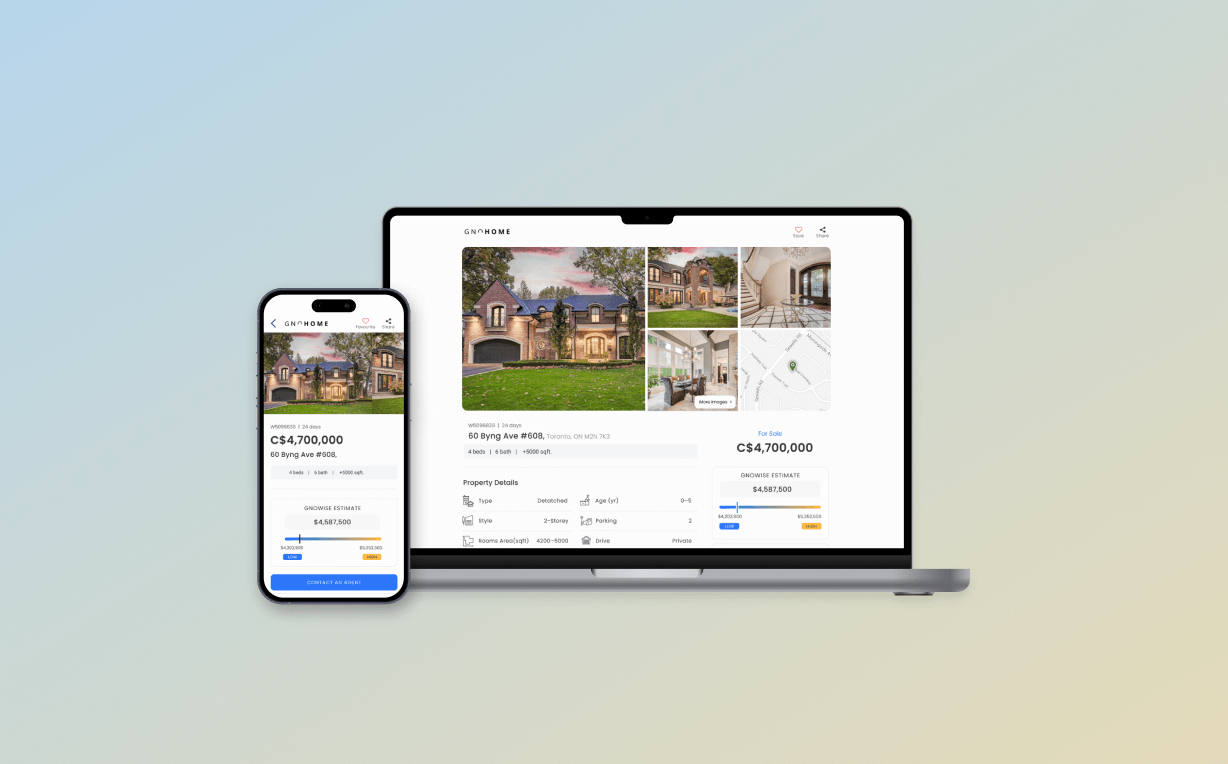
GnoHome is a vibrant and innovative platform that I had the privilege of redesigning as part of my product design case study. The website, originally aimed at providing users with unique home and lifestyle products, underwent a transformation to elevate its visual appeal and user experience. Through a meticulous redesign process, I focused on enhancing the site's overall aesthetics, streamlining navigation, and optimizing functionality. The result is a revitalized website that showcases my expertise in product design and user-centered principles, making it a more engaging and user-friendly destination for those seeking home and lifestyle inspiration.
Responsibilities
Design Operation and Strategy
Qualitative & Quantitative Research
Sketching and Wireframing
Low/High-Fi Prototyping
Usability Testing
Visual & Interaction Design (UI)
Team
1 Product manager
2 Junior Product Designers
1 Software Engineering Lead
2 Front-end developer
2 Back-end developer
1 Data analyist
Role
Design Lead
My Role
I led the rebranding of the visual identity and the creation of a design system. I established research and design operations, provided mentorship to expand the UX skills of the design team, set up cross-functional collaborative workshops, and made individual contributions to the redesign of multiple features.

Problem
Navigating Frustrations in the Home-Buying Journey
The platform struggles with user engagement and conversion. Despite having a wide range of property listings, users report difficulty finding relevant options due to a cluttered interface, inconsistent filtering options, and a lack of personalized recommendations. Mobile users, who account for 60% of the traffic, experience higher bounce rates due to slow load times and non-intuitive navigation.
These issues lead to frustration, low trust in the platform, and missed opportunities for lead generation, ultimately impacting Gnohome's goal of creating a reliable and user-friendly marketplace. The challenge is to redesign the platform to enhance usability, improve search and filtering capabilities, and simplify the inquiry process, ensuring a more seamless and engaging experience for users.
Challenge
The platform has the potential to increase user satisfaction and drive business growth by addressing key frustrations in property discovery and inquiries. With many users seeking reliable tools, there’s an opportunity to build trust and better meet their needs.
Discovery
The Discovery Stage is all about connecting customer problems with our business goals. We gather insights and data to understand customer needs, aligning them with our strategic objectives to drive purposeful design solutions.
In this step I did:
- Explore market trends, competition, and industry
- Establish a strong and centralized research repository
- Develop user testing, surveys, and interview
- set up UX metrics

Bridging the Gap: Enhancing Insights Through Qualitative Research
The data collected from the company's internal sources lacked the depth required for robust quantitative insights. To bridge this gap, we conducted surveys and user interviews to explore user behaviors and preferences. These qualitative methods allowed us to gain a more comprehensive understanding of our users' needs and experiences, enriching our insights and guiding data-driven decision-making.

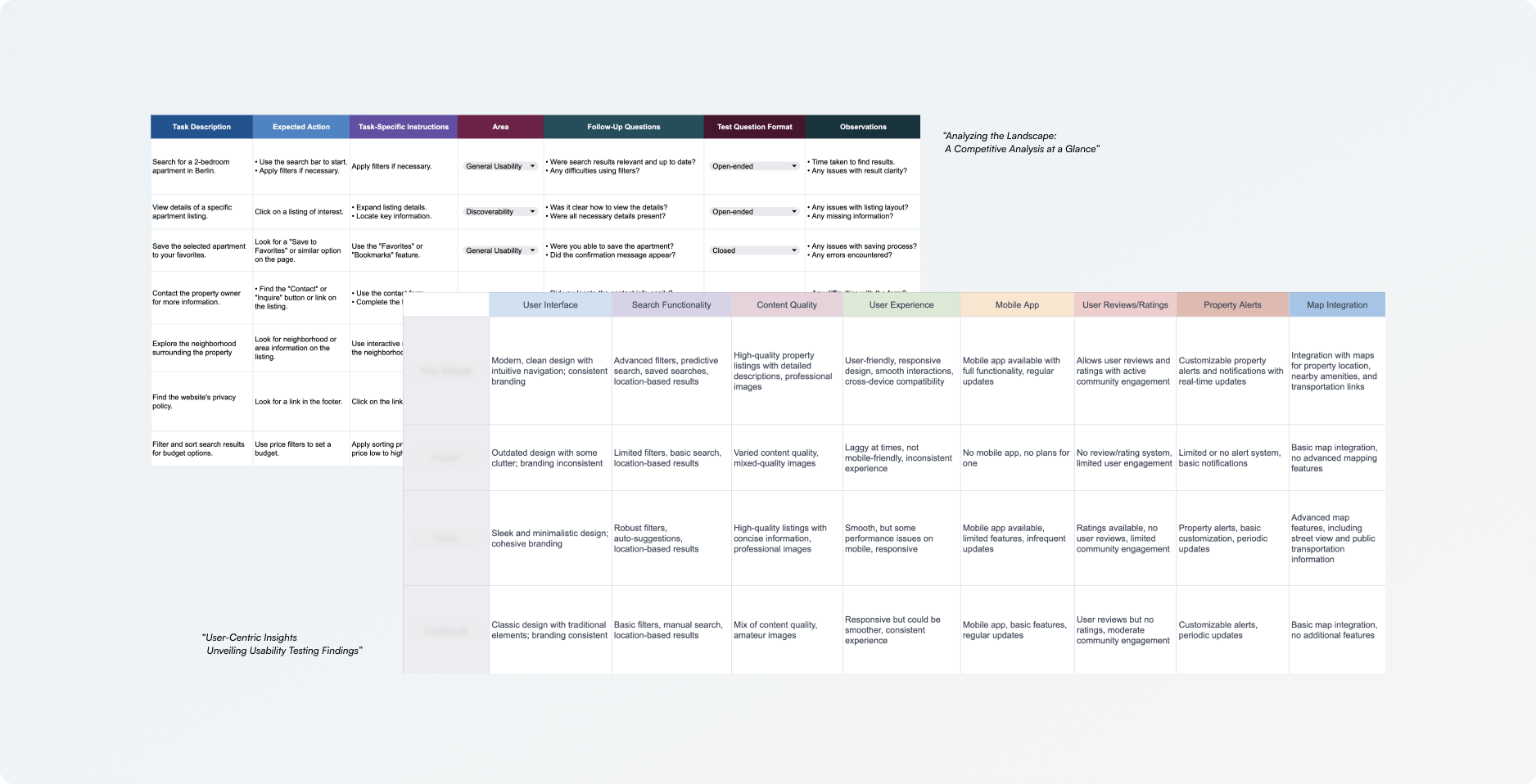
Competitive Analysis and Understanding Market Dynamics
During the research stage, we thoroughly investigated market trends, competitive landscape, and industry insights to gain a comprehensive understanding of our market's dynamics. This exploration provided valuable data that will guide our strategic decisions, helping us to position our product effectively and stay ahead in the ever-evolving market.
Establish a Strong and Centralized Research Repository
During the research stage, we thoroughly investigated market trends, competitive landscape, and industry insights to gain a comprehensive understanding of our market's dynamics. This exploration provided valuable data that will guide our strategic decisions, helping us to position our product effectively and stay ahead in the ever-evolving market.
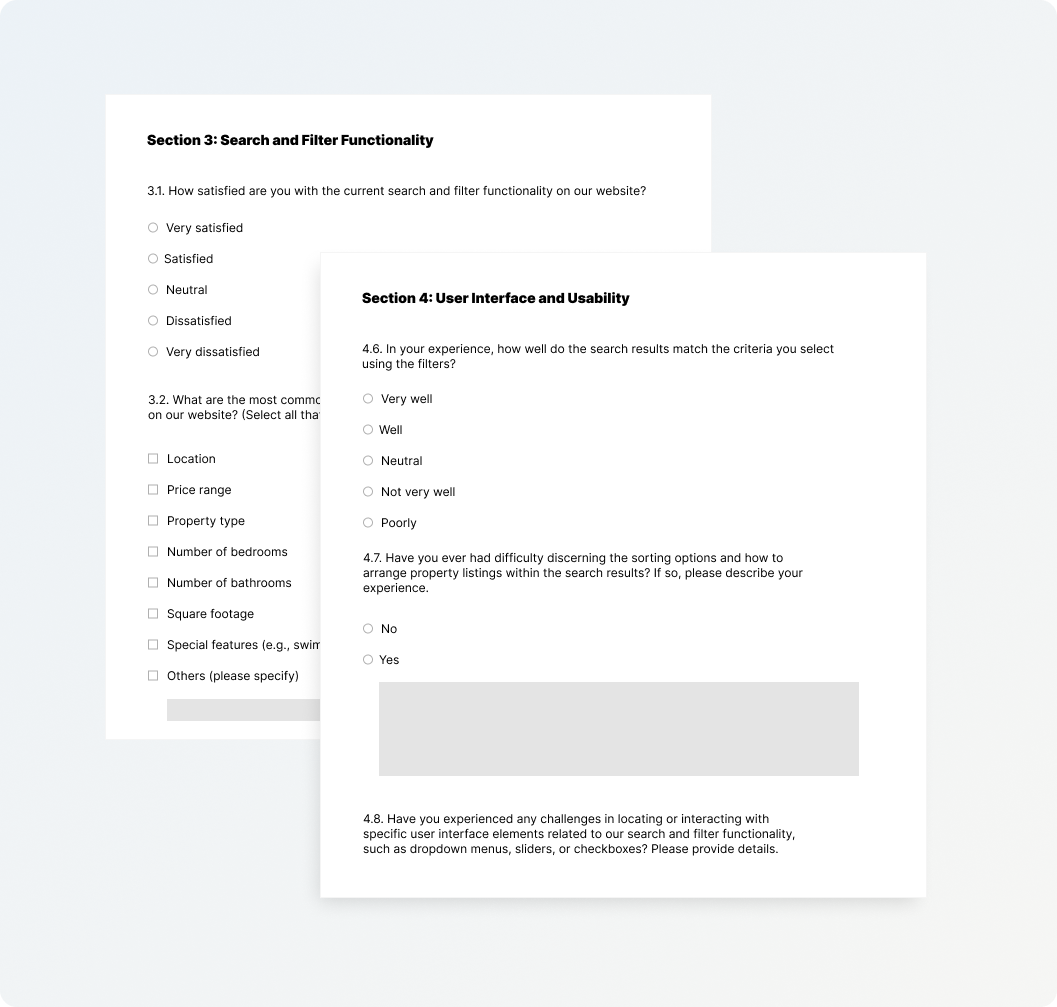
Developing Surveys, and Interview
During the research stage, we concentrated on developing a suite of user research methods, including surveys and interviews.
Through surveys and interviews with 150 users, 65% reported difficulty finding relevant properties due to limited filter options, while 40% expressed frustration with inconsistent property details, leading to a lack of trust in the listings. Additionally, 55% of users found the navigation unclear, causing them to abandon their searches prematurely. These insights highlight key opportunities to enhance the platform's usability and engagement.
Setting Up UX Metrics
These metrics serve as essential benchmarks to gauge user satisfaction, engagement, and overall experience. By setting up these measurements, we aim to continuously track and improve the user experience, ensuring that our design solutions are not only effective but also responsive to the ever-evolving needs and preferences of our users.
Define
Following the initial stage, I began sifting through the gathered information, providing a more comprehensive analysis to identify the primary issues and frame the design challenge.
Key Findings
- Users often face difficulties in locating properties that align with their preferences due to inconsistent data quality and limited filtering options.
- Property information quality and completeness vary widely across listings, causing trust issues and user frustration.
- Enhanced property discovery is critical for retaining users and driving successful property transactions.
- Users struggle with the current search and filtering options, which are complex and less user-friendly, resulting in confusion and reduced engagement.
- Offering advanced filtering capabilities, predictive search features, and real-time updates could significantly enhance the user experience.
- Streamlining search filters and allowing users to define specific criteria are key to delivering the precise results users desire.
Main User Problems
Inconsistent Property Information:
Users often encounter property listings with incomplete or inconsistent information, making it challenging to assess the suitability of properties. This leads to frustration and a lack of trust in the platform.
Complex Search and Filtering:
The current search and filtering options are overwhelming and confusing for users. Navigating through property search results is not intuitive, leading to a suboptimal user experience and potentially causing users to abandon the platform.
Limited Mobile Responsiveness:
The website's mobile experience is lacking, resulting in difficulties for users who prefer to browse on mobile devices. This limits user engagement and hinders the platform's competitiveness in a mobile-driven market.
Design Challenges
- How might we simplify the property discovery process, making it more efficient and enjoyable for users?
- How might we refine and optimize search filters to ensure users can precisely and effortlessly find the properties that match their specific preferences and criteria?
Design Strategy

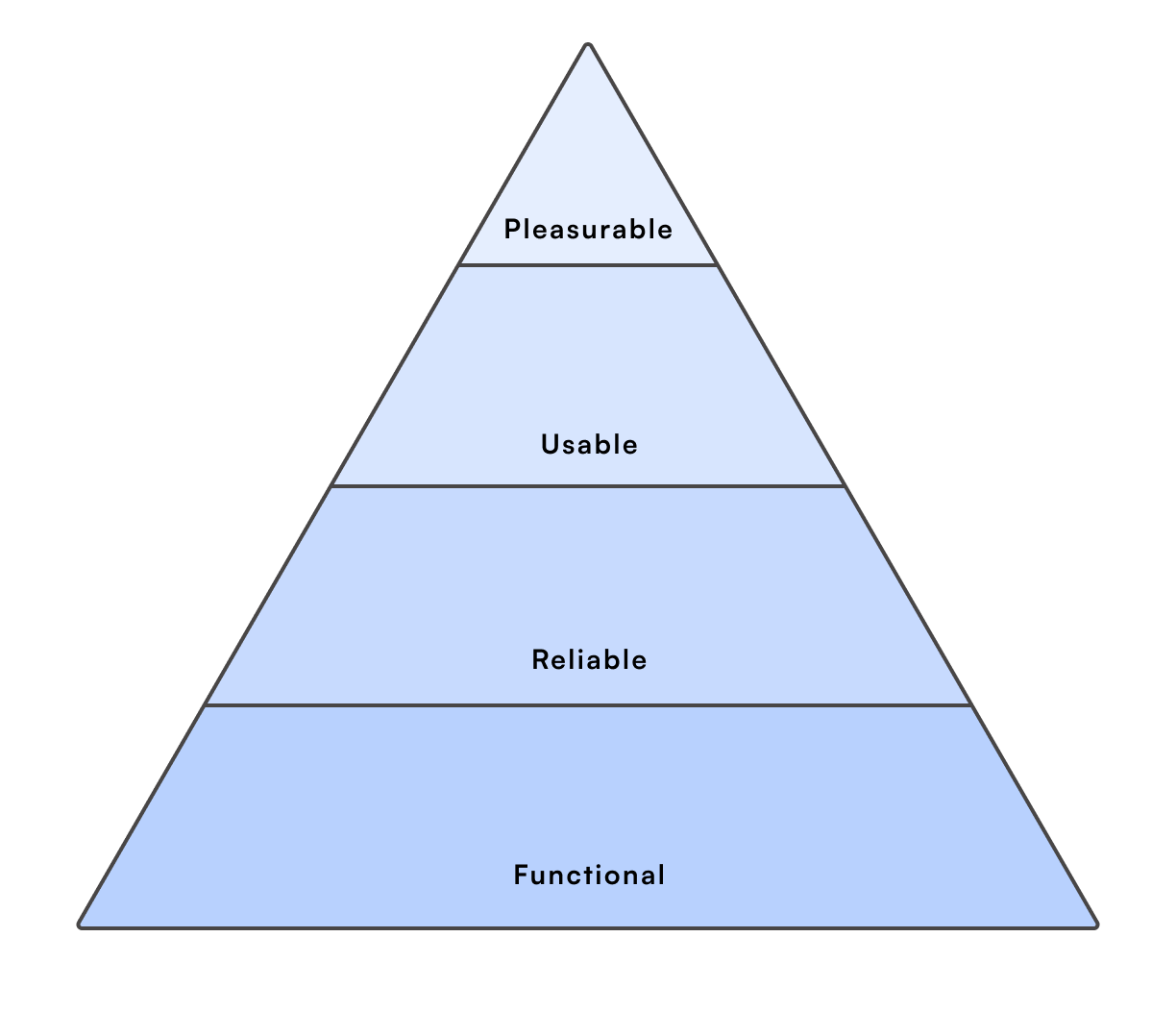
Aaron Walter's hierarchy of user needs
Delight and make it pleasurable
This step would be about making the search experience delightful.
Focus on the usable part for home seekers
We ensure that the interface is user-friendly and intuitive, allowing users to easily navigate and discover properties.
Reliable Property Discovery
We focus on enhancing reliability by providing accurate and up-to-date property information
Build functional, reliable, usable UX
This phase involves a comprehensive UX transformation and the unifying of the search experience on Gnohome.
Develop
Through early collaboration with developers in the design process, I proactively addressed potential challenges, reducing the likelihood of unexpected technical limitations emerging during implementation.
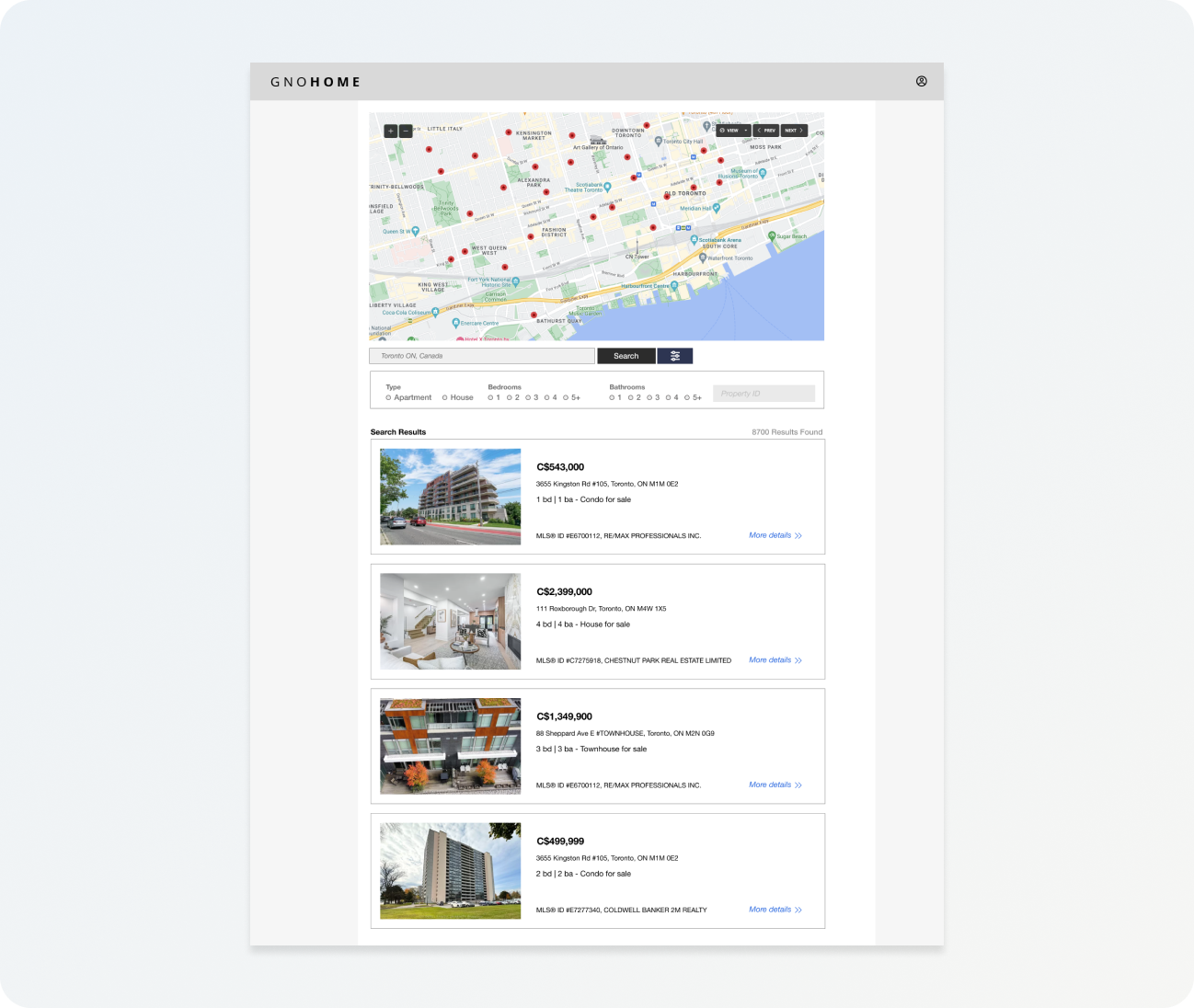
What We Had Before
The previous search section on our real estate marketplace website had an inconsistent UX, resulting in user confusion and less-than-ideal usability.

Cluttered Content Chaos: The "Before" Snapshot

Content Without Priority: The "Before" Snapshot
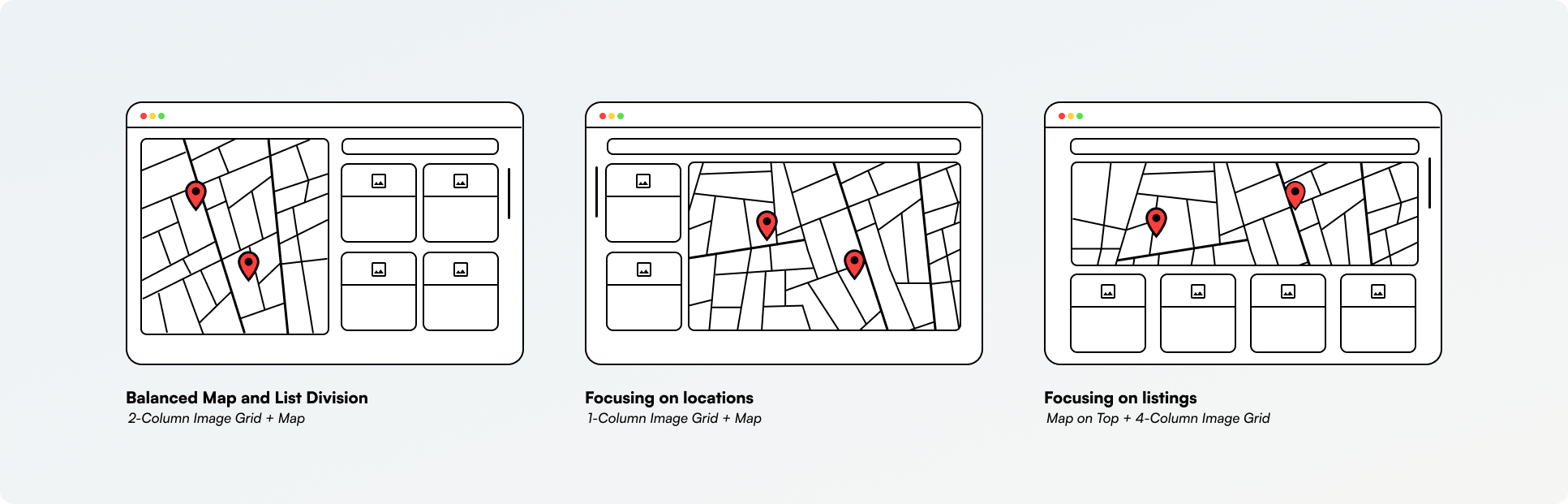
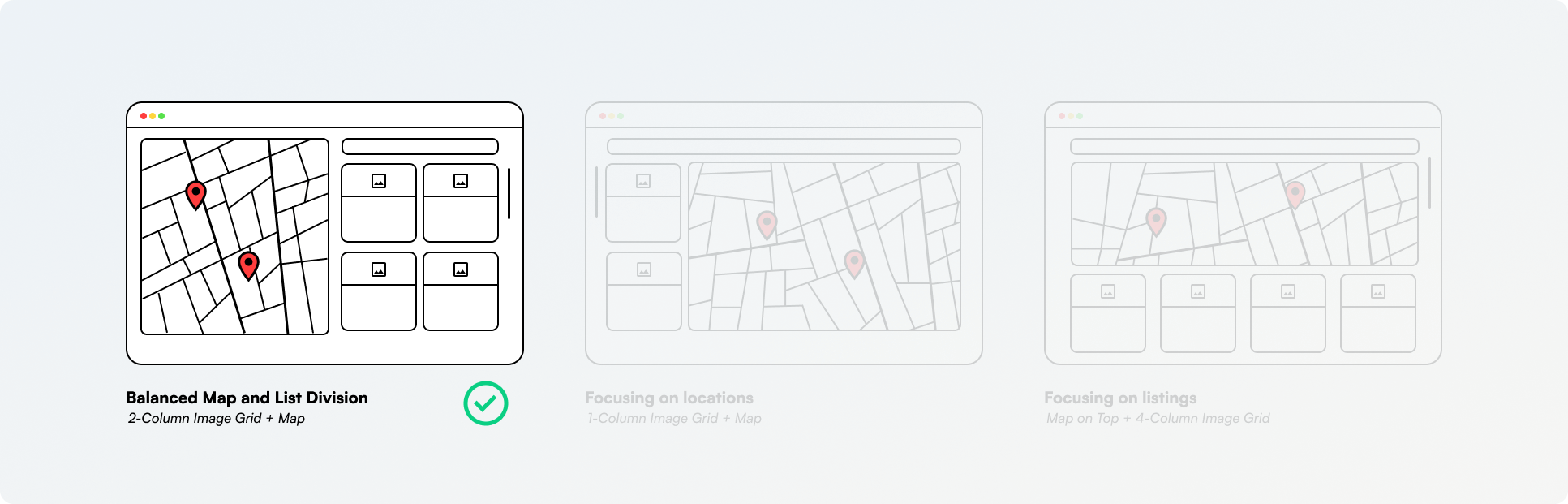
Wireframes
I led a collaborative sketching session involving design, engineering, and product teams to generate ideas for enhancing the search result page. Below, you'll find the wireframes showcasing our concepts:
Low Fidelity
Delivering experience that is contextually relevant
To tackle the design challenge, my focus was on creating a contextual UX that prominently features search locations, accessible seamlessly from any page.

How we improved search experience
Drawing from the valuable insights gathered through our collaborative team effort and usability testing, I made the decision to advance with a specific design direction.

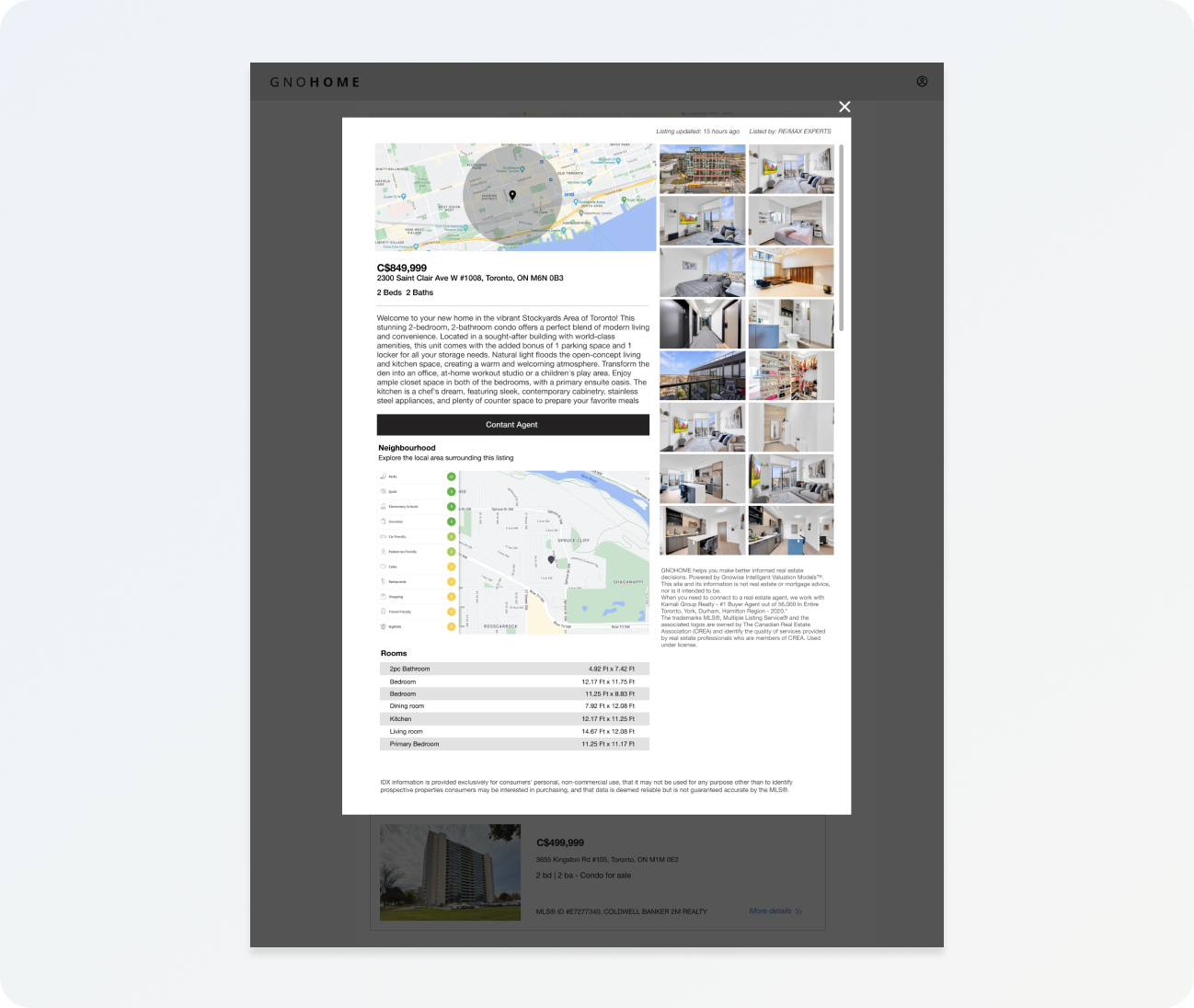
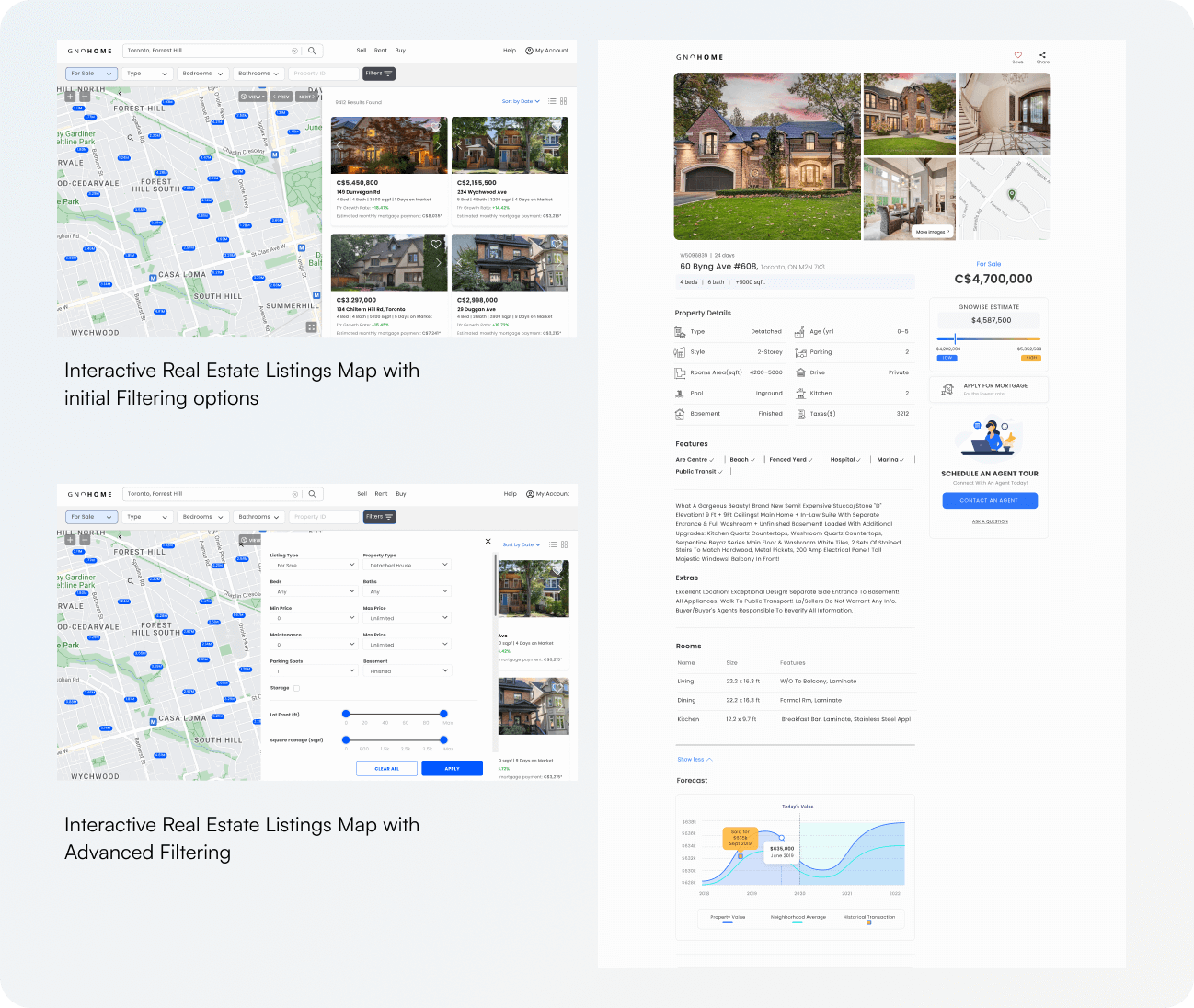
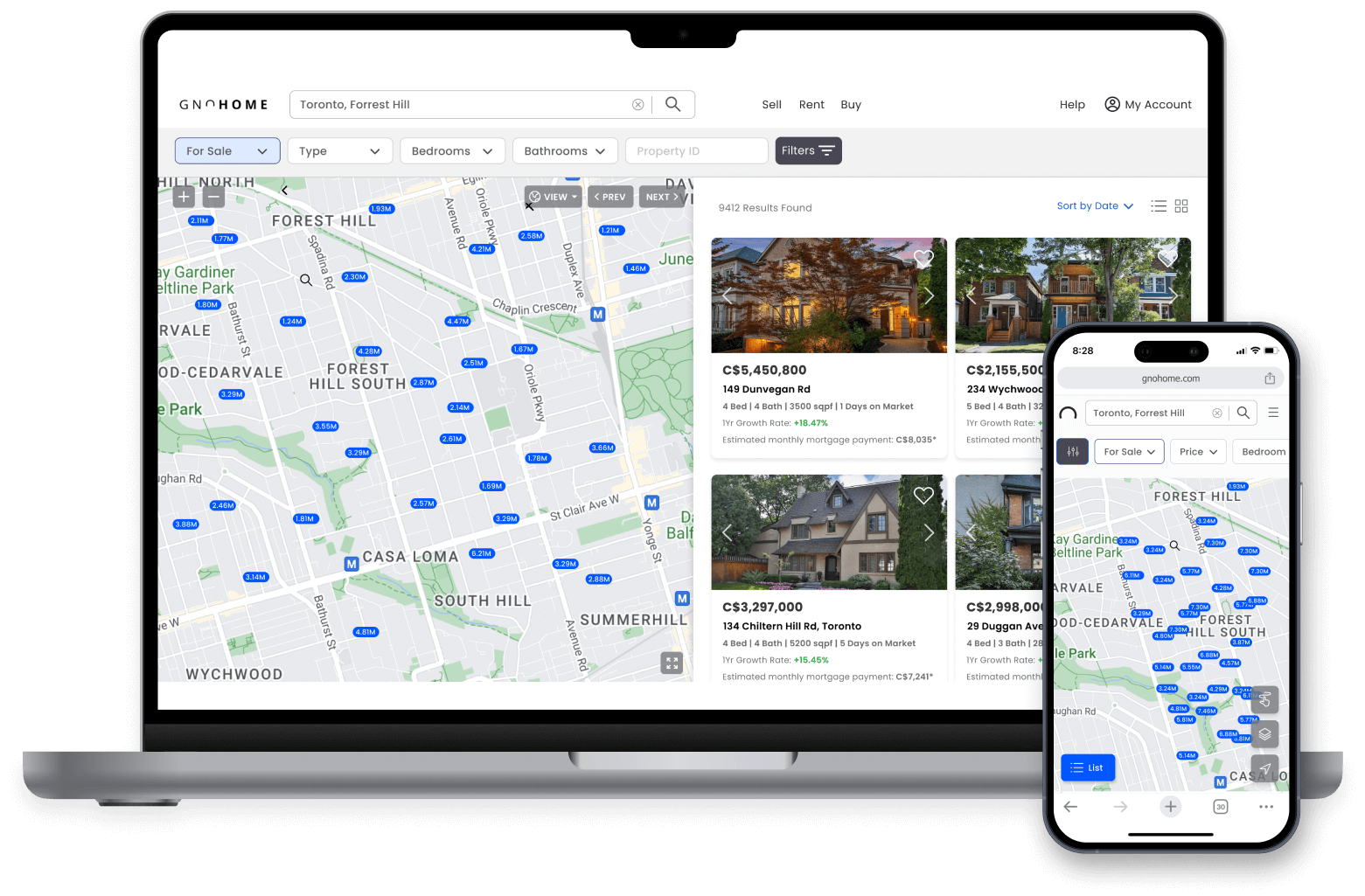
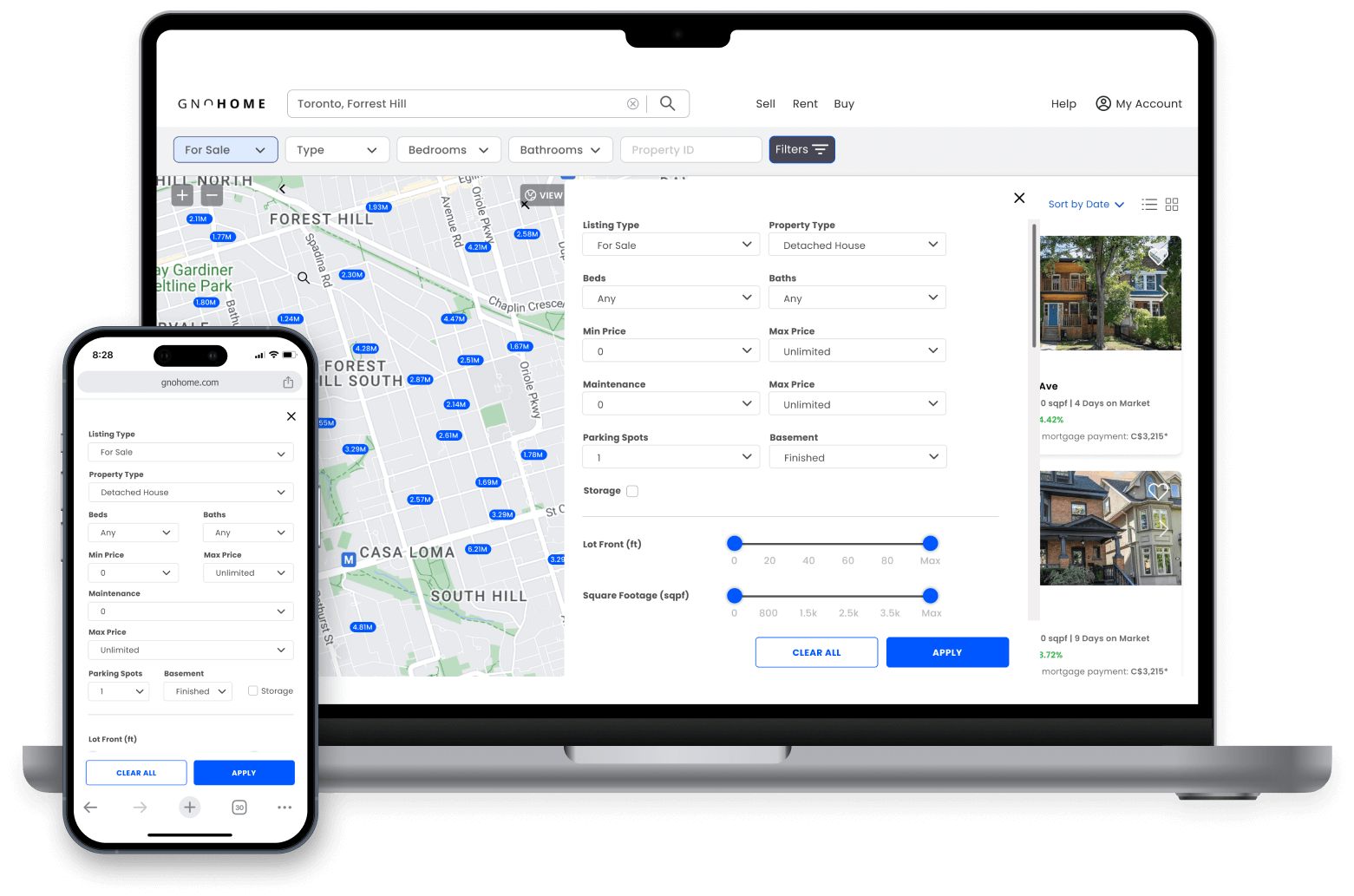
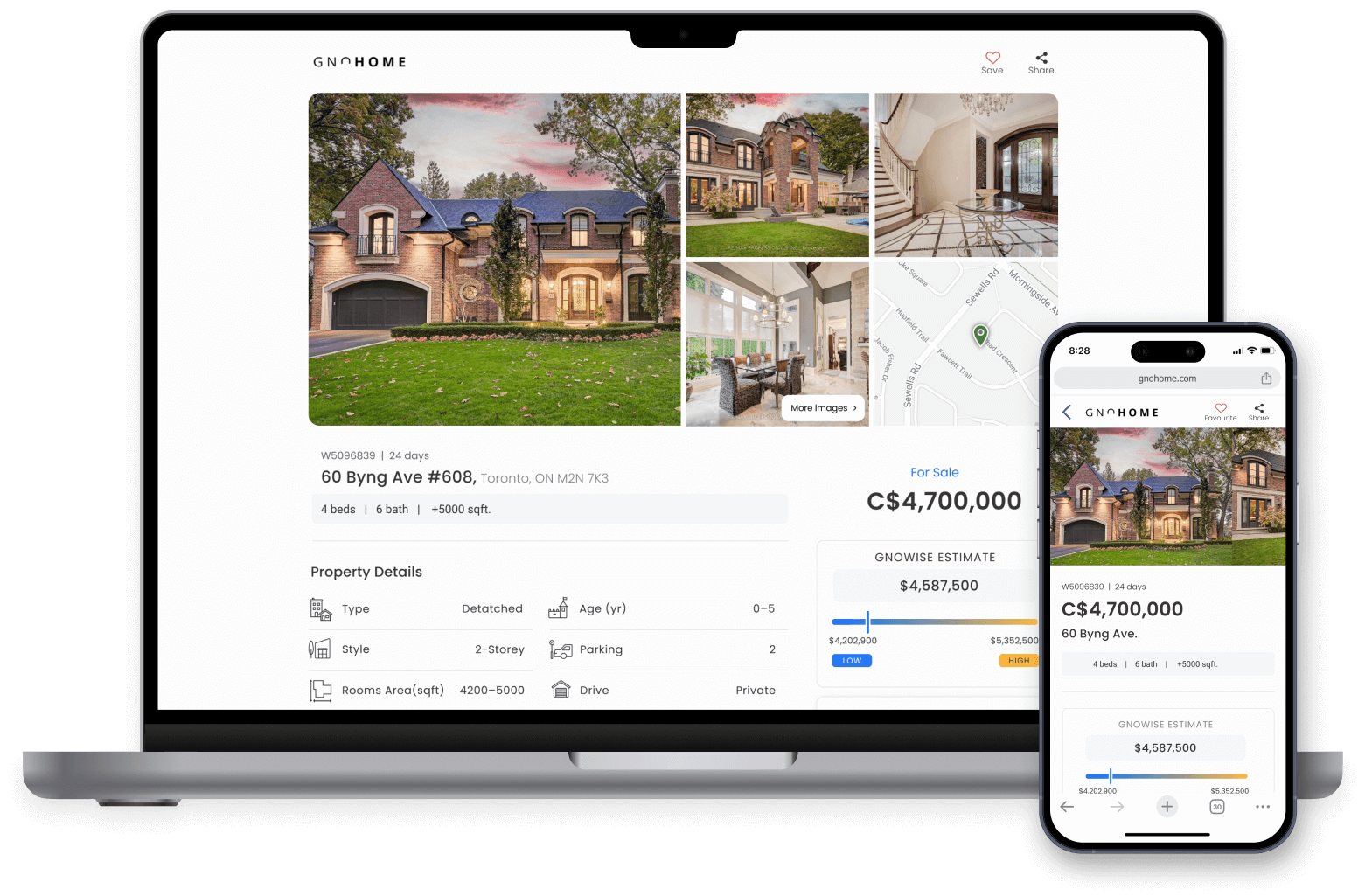
High Fidelity Mockups: Shaping User-Centric Solutions
In the high-fidelity mockup stage, I used Figma to create detailed designs. These designs formed the basis for interaction prototypes, vital for usability testing and gathering user insights. This iterative process allowed us to refine the product to match user needs.
Furthermore, I synthesized data from user interviews and usability tests to shape the ideal search filter structure. This informed the creation of revised wireframes and prioritized additional functionalities, particularly those involving complex backend work, for future iterations. This approach ensures our design evolves in line with evolving user needs.


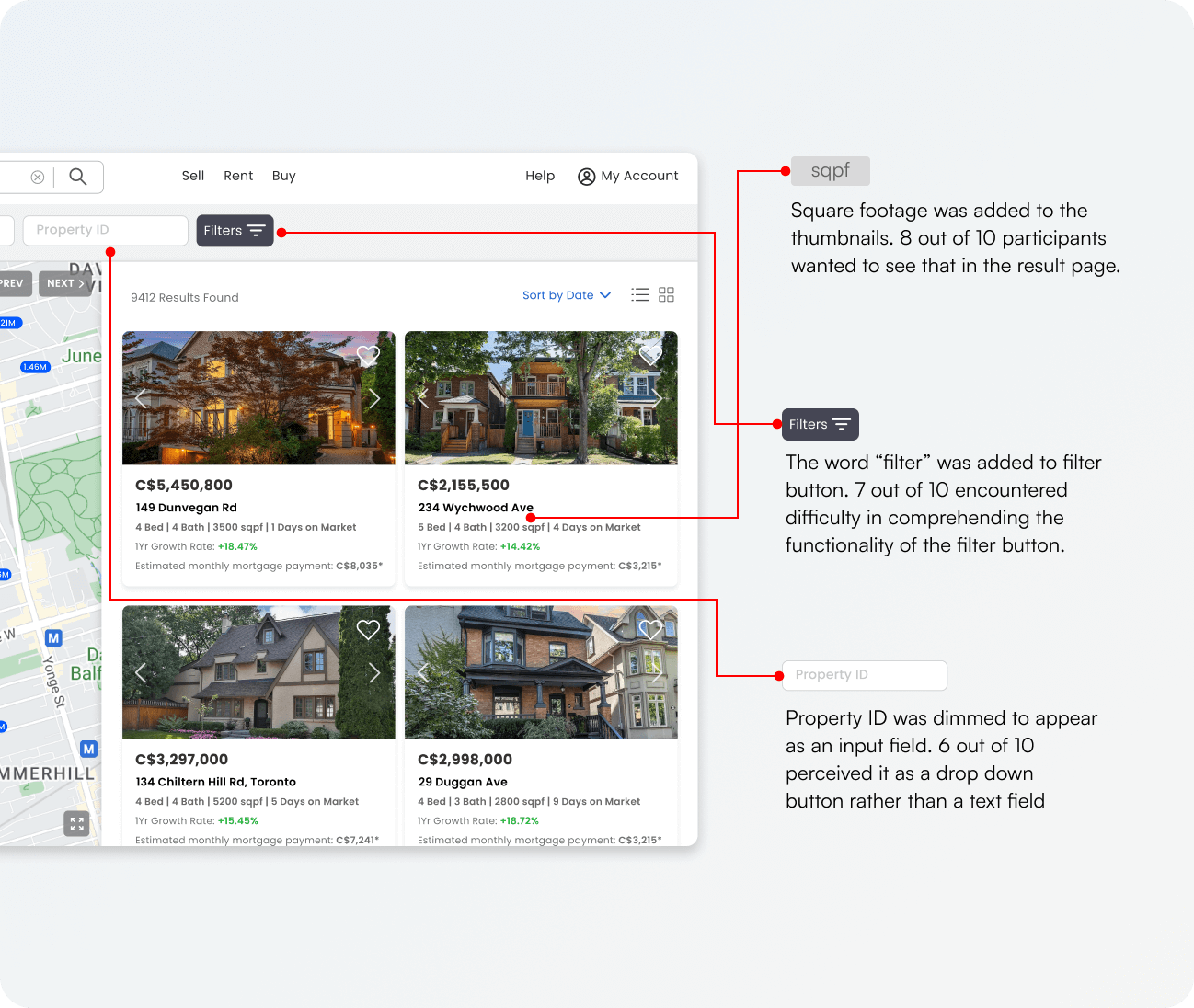
User Testing Findings
Clickable Areas: Our usability testing revealed that most users had a tendency to click on the property listing's case name. Additionally, some participants attempted to interact with the paragraphs within the listings, likely in an effort to navigate to the complete property details. To address this behavior and enhance user understanding and interaction, we introduced a hover state for the paragraphs. This modification ensures that users receive the appropriate cues for interaction, thereby improving the overall user experience.
Sorting Options: Another significant finding during usability testing was users' varied preferences and expectations regarding sorting options. Some users expressed the need for more prominent and intuitive sorting controls, particularly when comparing property listings. This insight underscores the importance of offering flexible sorting options to cater to diverse user preferences and improve the overall usability of the website.
Delivery
Upon product delivery, we initiated the process of gathering user feedback and closely monitoring key performance metrics. We were gratified to receive an abundance of positive feedback from both students and tutors, leading to the successful unification of the messaging experience.
we translated our design concepts into high-fidelity prototypes and collaborated with the development team for implementation. User feedback and usability testing guided refinements, aligning the final product with user needs and business objectives.
Outcomes and Future Actions
The real estate marketplace website project concluded with an advanced platform that harmoniously integrates high-fidelity design and robust functionality. Real-time updates and enhanced search capabilities ensure users enjoy an intuitive and effective property search.Positive user feedback attests to the success of our collaborative efforts in overcoming challenges and setting a new standard in the digital real estate landscape.



The recently launched Gnohome website received many positive feedback from users, significantly contributing to the success of the business.
The successful implementation of the UX improvements has not only elevated user satisfaction but also positively impacted key business metrics, reinforcing the platform's position in the market.
User Engagement
Average session duration increased by 25%
Conversion Rates
The conversion rate for property inquiries rose by 20%
Search and Filter Efficiency
Users now find relevant properties 15% faster on average
Mobile Responsiveness
Mobile users increased by 30%
Retention Rates
15% increase in returning users,
User Feedback and Ratings
user feedback and ratings surged by 40%